As each of the tiles on Content Canvas is being represented by an Image object (essentially an UIElement), we could easily attach a MouseLeftButtonDown event handler to those images, and determine which tile is clicked. But then again, there may be hundreds of Image objects in the canvas that are visible at the same time. Hit-testing these objects as mouse cursor moves across the canvas require some processing, even Silverlight employs some kind of space partitioning techniques (I'm sure it does).
So wouldn't it be nice if we could just turn IsHitTestVisible property of every tile to false and skip all those processing altogether? It turns out we can take advantage of the fact that tiles are laid out in a uniform way, and translate a given mouse cursor position to a point in map coordinates.
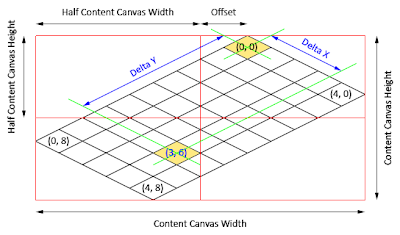
Illustrated below is a rectangular map enclosed in a Content Canvas (which has red borders). The centroid of each tile is represented by a dot. These dots extended beyond the boundaries of map to illustrate their column and row nature (click to enlarge):

The origin tile has a map coordinates of M(0,0) and is always positioned at the top of the Content Canvas. All alternate columns of dots, starting from the origin tile are referred to as "even columns", while every other columns are "odd columns".
For the ease of calculation, we fix the centroid of the origin tile M(0,0) to have pixel coordinates of P(0,0), and all other tiles are placed relative to the origin tile. Assuming each tile is of size 64x32 pixels, centroids of other tiles on map would have the pixel coordinates as shown in image below (click to enlarge):
Let's try to derive the equations for mapping a screen coordinate P(x,y) to map coordinate M(x,y). From two of the highlighted cells above, we know that P(32,48) maps to tile M(2,1); and P(64,128) maps to tile M(5,3). That gives the following equations:
We know that both x and y screen coordinates have an influence on each x and y components in map coordinates. Let us first determine the influence P(x,y) has on the x component of map coordinates. From Equation 1 and 2 we know that:
64P + 128Q = 5 --- Equation 4
Solving Equation 3 and 4 together we get:
Q = 1/32
Now we do the same for y component of map coordinates:
Solving both Equation 5 and 6 we get:
S = 1/32
Here are the final equations to map a screen coordinate P(x,y) to map coordinate M(x,y):
M(y) = P(y)/32 - P(x)/64
M(y) = P(y)/Ht - P(x)/Wt
where Wt is represents the tile width and Ht is the tile height.
How do we know it is correct? Well you can try it on another highlighted cell P(-96,144) and see if it maps correctly to M(3,6).
That is all about mapping a tile centroid in screen coordinates P(x,y) to cell in map coordinates M(x,y). In part two of this article, we will find way to identify the clicked centroid from a given mouse coordinate.